CARA GUNAKAN IKON FONT DI POST EDITOR WORDPRESS (NO HTML) , DI tutorial kali ini akan membahas tentang Cara menggunakan Ikon Font di Post Editor pada WordPress Tanpa Menggunakan sebuah Script HTML ? Kita pasti sering melihat website-website ataupun blog-blog yang telah kita kunjungi di dalam artikelnya dapat terlihat cantik dengan tambahan suatu ikon-ikon di dalamnya, Di wordpress kita dapat juga membuat postingan kita menjadi lebih menarik dengan menggunakan suatu Ikon-ikon tertentu tanpa menggunakan sebuah gambar melainkan menggunakan jenis Font yang menyerupai icon dan juga tanpa sedikitpun kita bermain dengan menggunakan script HTML.
Sponsor : buat website toko online murah
Sebenarnya ada banyak cara untuk dapat menggunakan Ikon-ikon yang cantik itu di postingan kita tanpa sedikitpun menggunakan gambar, Tapi aati ini dengan cara yang termudah dan tidak akan memusingkan, tapi jika anda mau mencoba menggunakan ikon tanpa menggunakan gambar dengan cara yang jauh lebih rumit anda juga dapat gunakan cara di Tutorial CSS3 Ikon Tanpa menggunakan Gambar Dengan Font Entypo
Cara untuk Menggunakan Ikon Font pada Post Editor WordPress (no html) yang sangat mudah di wordpress adalah dengan cara menginstall plugins Wp Visual Icon Font
UNTUK CARA PENGGUNAANYA ADALAH SEBAGAI BERIKUT :

- Download Plugins Wp Visual Icon Font terlebih dahulu
- Install dan Aktifkan plugin tersebut
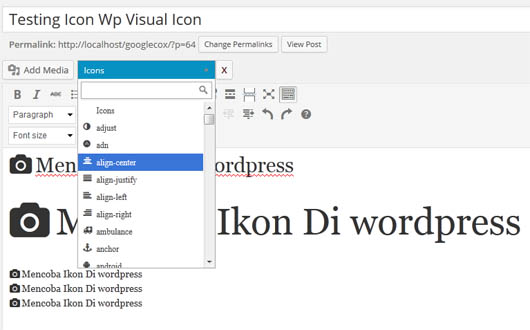
- Anda Langsung Buatl Postingan Baru di Post Editor dan selanjutnya Lihat ada menu Icon Di bagian Add Media Post Editor Anda. Lihatlah contoh yang ada di bawah ini
Untuk menaruh sebuah font di dalam postingan anda hanya perlu pilih icon di menu dropdown, setelah itu sesuai pilihan icon yang anda kehendaki, langsung klik maka secara otomatis icon font tersebut akan otomatis masuk ke editor post, dan jika anda hendak merubah ukuran Icon Font itu anda Tinggal memblok icon font dan pilih Font size dan sesuaikan dengan yang anda mau.
Sumber centerklik.com
unik 90%