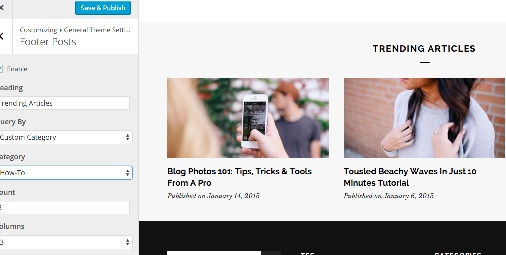
MEMBUAT SEBUAH TRENDING DI WORDPRESS – Bagaimanakah cara untuk membuat trending dari sebuah postingan seperti yang biasanya terlihat di bagian header dari blog yang menggunakan wordpress, sebenarnya banya dengan plugins yang tersedia tetapi kali ini kita akan mencoba membuatnya tanpa menggunakan plugins, atau seperti website-website bertema berita seperti pada kebanyakannya.
Buatlah script untuk Function, seperti dibawah ini dan letakkan pada bagian fungtion.php template wordpress yang anda pakai, script dibawah ini dipakai untuk memotong title :
/* Post Title Pendek
/*—————————————-*/
function mts_short_title($after = ”, $length){
$mytitle = get_the_title();
if ( strlen($mytitle) > $length ){
$mytitle = substr($mytitle,0,$length);
echo $mytitle . $after;
}
else { echo $mytitle; }
}
Setelah itu tambahkalahn script code seperti dibawah ini di header yang saya miliki, meletakkan code ini dibawah body, jika menggunakan theme twenty fourteen, jika di template saya yang ini saya letakkan di bagian header.php
<div class=”trending-articles”>
<ul>
<li class=”firstlink”><?php _e(‘Trending’,’nama_template_anda’); ?>:</li>
<?php $i = 1; $my_query = new wp_query( ‘cat=’.’&posts_per_page=4&ignore_sticky_posts=1′ ); ?>
<?php if ($my_query->have_posts()) : while ($my_query->have_posts()) : $my_query->the_post(); ?>
<li class=”trending <?php if($i % 4 == 0){echo ‘last’;} ?>”>
<a href=”<?php the_permalink() ?>” title=”<?php the_title(); ?>” rel=”bookmark”><?php mts_short_title(‘…’, 24); ?></a>
</li>
<?php $i++; endwhile; endif;?>
</ul>
</div>
untuk memperindah tampilan tambahkan code css seperti dibawah ini atau anda tambahkan sendiri sebuah code CSS sesuai dengan desain milik anda sendiri untuk templatenya.
.trending-articles {
background: #2a2a2a;
border-bottom: 1px solid #000;
float: left;
width: 100%;
position: relative;
z-index: 100;
}
.trending-articles ul { list-style: none }
.trending-articles li {
border-right: 1px solid #7D7D7D;
color: #fff;
float: left;
font-size: 12px;
font-weight: 400;
line-height: 1.2em;
margin: 10px 0 9px;
padding: 0 13px;
text-transform: none;
}
.trending-articles li.firstlink {
border: none;
padding-left: 20px;
}
.trending-articles li.last { border: none }
.trending-articles li a {
color: #00c0ad;
display: block;
}
.trending-articles li a:hover { color: #fff }